
2.3 Principles of Design for AP3D
4 min read•october 27, 2020
Sherry Ross
Sherry Ross
Principles of Design: AP3D
These are essentially the same as the principles of design for AP2D, but they are represented differently because of the 3D elements and the way you photograph the art.
The photos provided are all the work of a talented teacher and artist, Gabe Dorrego. He is allowing us to use them to help you understand these principles:
—The degree to which design objects can be seen through.
This is a simple exercise using a milk jug, scissors, and a heat gun. Note how the opacity and transparency are manipulated with lighting and the shadows become an important part of the piece. See the section on how to photograph your artwork, as well. 😉 🙌🏽

—Value is the level of lights and darks in a color, like light blue versus dark blue. Contrast is the intensity of that difference.
A limited color range, blue and pink, is extended in the piece below through the use of value and contrast.

—How do the element(s) change over or implied ?
The forms shown here imply classical (ancient) forms, but then are changed dramatically to make it seem more up to date or even a bit futuristic. This uncertainty is further compounded by the use of glazes that seem to create an aged patina on the piece. This is one way to deal with in a 3D work.

—The spaces between elements can create a pattern or a between elements through varying their spacing or sizing.
The undulations in the form below create a rhythmic pattern that moves the eye up the form.

— To create the illusion of in all or part of a work, or the path that your eye takes across the picture plane.
Here, the light ridges, curling handles and gently expanding form all work together to move the eye upward.

—Scale is how the various elements of the piece work in relationship with each other. Proportion is the relative size of different parts within an object.
In this photo, you can analyze the use of both proportion and scale. You can note the relative sizes of this grouping and see how they SCALE in comparison to each other. Then you can look at the PROPORTION of the handles to the bodies or the bases.

Balance—There are three types of balance: symmetrical, asymmetrical, and radial.
- Symmetrical—also known as mirror balance. Exists when objects on either side of the picture plane have equal visual weight.
- Asymmetrical—when objects on both sides of the picture plane, while having different sizes or numbers, still create a visual balance.
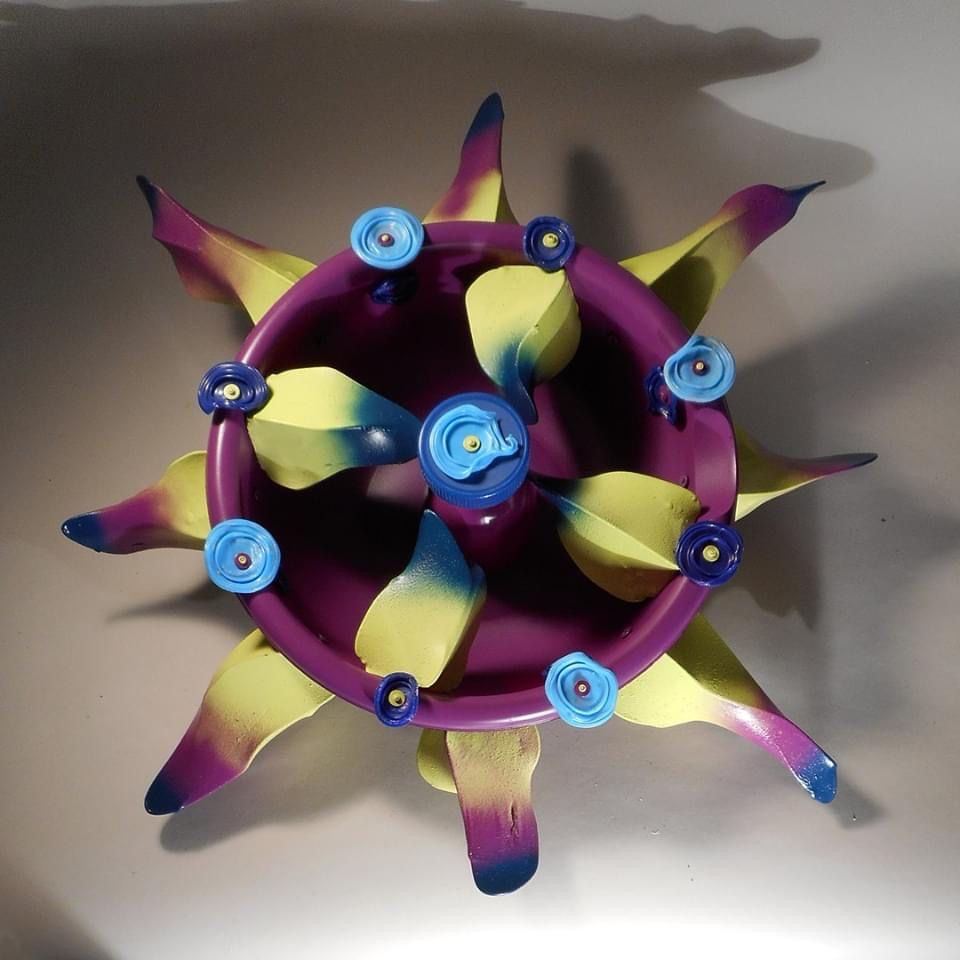
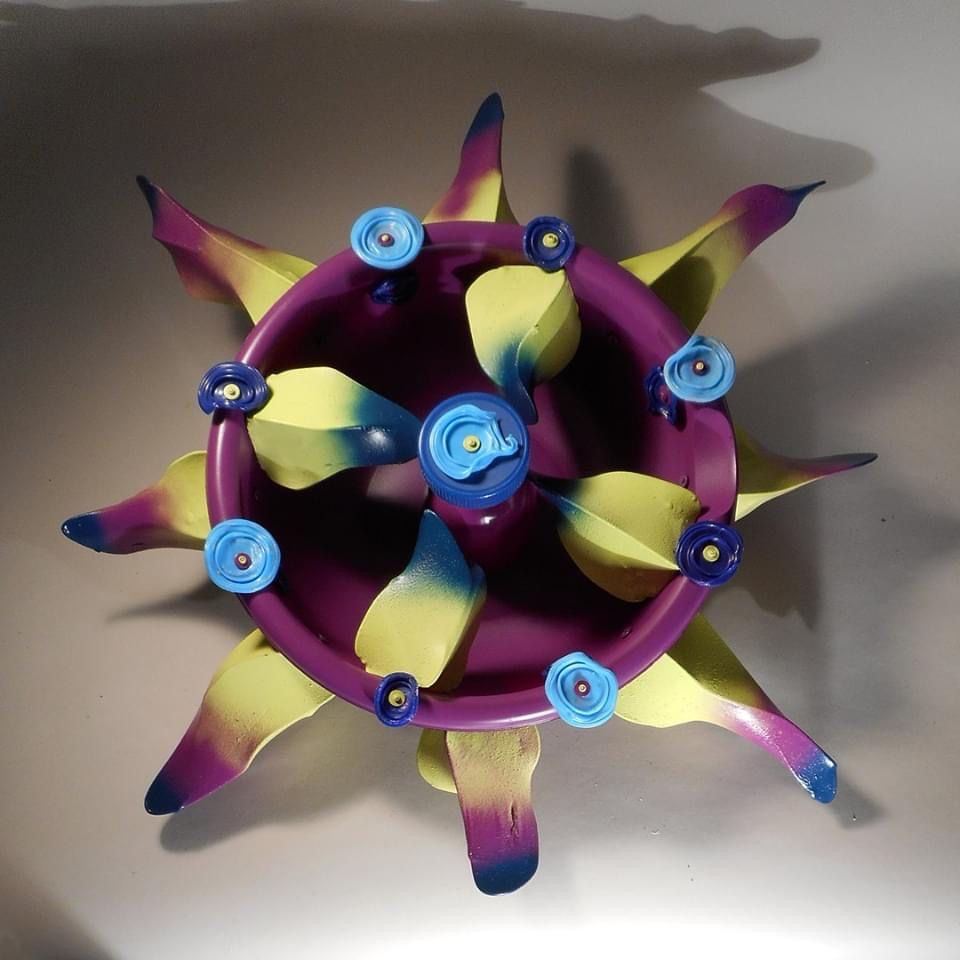
- Radial—when objects create a pattern extending outward (radiate) from a center point either there or implied.



—When one area of the design is intended to draw the eye to it, placing it in a position of importance.
The here is on the interaction between the Chameleon and the Cricket. Normally there would be one point of , but placing these close together draws your eye to these creatures and the space between them.

—When an object or objects are used over and over again in the same manner.

—How the foreground and background interact, creating positive and negative space.
The use of the strong orange with the deep blue flowers creates visual tension, while the design is offset by the simple, yet elegant form. You might notice each element differently, but they draw the viewer back and forth into contemplating form vs. pattern and the background and foreground of the glaze used.

—Connection refers to placing objects together to show how they are alike and are similar. Juxtaposition is placing objects together to highlight their differences.
These two pieces show both connection and juxtaposition. The forms are similar but differ in the size of the piece and opening. They use the same glazes and patterns to tie them together.

—How visual information is arranged to show importance when conveying information.
For this example, the relatively simple bottom form shows off the importance of the mermaid, specifically, the upper body, while the tail flattens and flows out against the rock .

When Do I Use the Principles of Design?
Quick answer? ALL THE ! These principles of design are used across all art media (materials). When you incorporate the third dimension, additional principles come into play, discussed in another guide. As you can tell, they overlap significantly and can be used in an infinite variety of ways together.
Understanding and using these principles in your work will create new and exciting compositions. Whenever you are sketching out a new project, do some quick thumbnails playing with them and trying different ways to combine them. It's a chance to play and learn when to use them to best achieve what you want in your work. 🙌🏽 😄
Key Terms to Review (14)
Asymmetrical Balance
: Asymmetrical balance refers to a composition that achieves equilibrium through unequal distribution of visual weight. It involves arranging different elements with varying sizes, colors, or textures to create a sense of balance.Connection/Juxtaposition
: Connection or juxtaposition refers to the act of placing two or more elements side by side in order to highlight their similarities or differences. It is a technique often used in art and design to create visual interest and convey meaning.Emphasis
: Emphasis refers to creating dominance or focus on specific areas or elements within an artwork. It guides viewers' attention and helps convey meaning by making certain aspects stand out.Figure/Ground Relationship
: Figure/ground relationship refers to how we perceive objects (figures) against their surrounding space (ground). The figure stands out from the ground due to contrasting characteristics.Hierarchy
: Hierarchy refers to the arrangement of elements in order of importance within an artwork. It involves creating a visual structure where certain elements stand out more prominently than others, guiding the viewer's attention and understanding.Movement
: Movement in art refers to creating the illusion of action or physical motion within a static image. It can be achieved through various techniques such as diagonal lines, implied gestures, or blurring effects.Opacity/Transparency
: Opacity refers to the degree of visibility or transparency of an object or element. It determines how much light can pass through an object, affecting its overall appearance.Proportion/Scale
: Proportion/Scale refers to how different parts relate to each other and the whole in terms of size, quantity, or ratio. It determines the overall harmony and balance within an artwork.Radial Balance
: Radial balance occurs when all elements radiate outward from a central point. It creates a sense of movement and energy as if everything revolves around that focal point.Repetition
: Repetition involves using similar visual elements multiple times within a composition. It creates rhythm and unity by establishing patterns and consistency.Rhythm
: Rhythm refers to the visual flow and repetition of elements in a work of art. It creates a sense of movement and harmony, guiding the viewer's eye through the composition.Symmetrical Balance
: Symmetrical balance refers to a composition that is evenly divided into two equal halves, mirroring each other. It creates a sense of stability and harmony in the artwork.Time
: In art, time can refer to both actual duration (how long it takes for something to happen) as well as implied duration (the illusion of time passing within a static artwork).Value/Contrast
: Value refers to the range of tones from lightest to darkest in a work of art. Contrast is created by placing different values next to each other, enhancing visual interest and creating depth.2.3 Principles of Design for AP3D
4 min read•october 27, 2020
Sherry Ross
Sherry Ross
Principles of Design: AP3D
These are essentially the same as the principles of design for AP2D, but they are represented differently because of the 3D elements and the way you photograph the art.
The photos provided are all the work of a talented teacher and artist, Gabe Dorrego. He is allowing us to use them to help you understand these principles:
—The degree to which design objects can be seen through.
This is a simple exercise using a milk jug, scissors, and a heat gun. Note how the opacity and transparency are manipulated with lighting and the shadows become an important part of the piece. See the section on how to photograph your artwork, as well. 😉 🙌🏽

—Value is the level of lights and darks in a color, like light blue versus dark blue. Contrast is the intensity of that difference.
A limited color range, blue and pink, is extended in the piece below through the use of value and contrast.

—How do the element(s) change over or implied ?
The forms shown here imply classical (ancient) forms, but then are changed dramatically to make it seem more up to date or even a bit futuristic. This uncertainty is further compounded by the use of glazes that seem to create an aged patina on the piece. This is one way to deal with in a 3D work.

—The spaces between elements can create a pattern or a between elements through varying their spacing or sizing.
The undulations in the form below create a rhythmic pattern that moves the eye up the form.

— To create the illusion of in all or part of a work, or the path that your eye takes across the picture plane.
Here, the light ridges, curling handles and gently expanding form all work together to move the eye upward.

—Scale is how the various elements of the piece work in relationship with each other. Proportion is the relative size of different parts within an object.
In this photo, you can analyze the use of both proportion and scale. You can note the relative sizes of this grouping and see how they SCALE in comparison to each other. Then you can look at the PROPORTION of the handles to the bodies or the bases.

Balance—There are three types of balance: symmetrical, asymmetrical, and radial.
- Symmetrical—also known as mirror balance. Exists when objects on either side of the picture plane have equal visual weight.
- Asymmetrical—when objects on both sides of the picture plane, while having different sizes or numbers, still create a visual balance.
- Radial—when objects create a pattern extending outward (radiate) from a center point either there or implied.



—When one area of the design is intended to draw the eye to it, placing it in a position of importance.
The here is on the interaction between the Chameleon and the Cricket. Normally there would be one point of , but placing these close together draws your eye to these creatures and the space between them.

—When an object or objects are used over and over again in the same manner.

—How the foreground and background interact, creating positive and negative space.
The use of the strong orange with the deep blue flowers creates visual tension, while the design is offset by the simple, yet elegant form. You might notice each element differently, but they draw the viewer back and forth into contemplating form vs. pattern and the background and foreground of the glaze used.

—Connection refers to placing objects together to show how they are alike and are similar. Juxtaposition is placing objects together to highlight their differences.
These two pieces show both connection and juxtaposition. The forms are similar but differ in the size of the piece and opening. They use the same glazes and patterns to tie them together.

—How visual information is arranged to show importance when conveying information.
For this example, the relatively simple bottom form shows off the importance of the mermaid, specifically, the upper body, while the tail flattens and flows out against the rock .

When Do I Use the Principles of Design?
Quick answer? ALL THE ! These principles of design are used across all art media (materials). When you incorporate the third dimension, additional principles come into play, discussed in another guide. As you can tell, they overlap significantly and can be used in an infinite variety of ways together.
Understanding and using these principles in your work will create new and exciting compositions. Whenever you are sketching out a new project, do some quick thumbnails playing with them and trying different ways to combine them. It's a chance to play and learn when to use them to best achieve what you want in your work. 🙌🏽 😄
Key Terms to Review (14)
Asymmetrical Balance
: Asymmetrical balance refers to a composition that achieves equilibrium through unequal distribution of visual weight. It involves arranging different elements with varying sizes, colors, or textures to create a sense of balance.Connection/Juxtaposition
: Connection or juxtaposition refers to the act of placing two or more elements side by side in order to highlight their similarities or differences. It is a technique often used in art and design to create visual interest and convey meaning.Emphasis
: Emphasis refers to creating dominance or focus on specific areas or elements within an artwork. It guides viewers' attention and helps convey meaning by making certain aspects stand out.Figure/Ground Relationship
: Figure/ground relationship refers to how we perceive objects (figures) against their surrounding space (ground). The figure stands out from the ground due to contrasting characteristics.Hierarchy
: Hierarchy refers to the arrangement of elements in order of importance within an artwork. It involves creating a visual structure where certain elements stand out more prominently than others, guiding the viewer's attention and understanding.Movement
: Movement in art refers to creating the illusion of action or physical motion within a static image. It can be achieved through various techniques such as diagonal lines, implied gestures, or blurring effects.Opacity/Transparency
: Opacity refers to the degree of visibility or transparency of an object or element. It determines how much light can pass through an object, affecting its overall appearance.Proportion/Scale
: Proportion/Scale refers to how different parts relate to each other and the whole in terms of size, quantity, or ratio. It determines the overall harmony and balance within an artwork.Radial Balance
: Radial balance occurs when all elements radiate outward from a central point. It creates a sense of movement and energy as if everything revolves around that focal point.Repetition
: Repetition involves using similar visual elements multiple times within a composition. It creates rhythm and unity by establishing patterns and consistency.Rhythm
: Rhythm refers to the visual flow and repetition of elements in a work of art. It creates a sense of movement and harmony, guiding the viewer's eye through the composition.Symmetrical Balance
: Symmetrical balance refers to a composition that is evenly divided into two equal halves, mirroring each other. It creates a sense of stability and harmony in the artwork.Time
: In art, time can refer to both actual duration (how long it takes for something to happen) as well as implied duration (the illusion of time passing within a static artwork).Value/Contrast
: Value refers to the range of tones from lightest to darkest in a work of art. Contrast is created by placing different values next to each other, enhancing visual interest and creating depth.
Resources
© 2024 Fiveable Inc. All rights reserved.
AP® and SAT® are trademarks registered by the College Board, which is not affiliated with, and does not endorse this website.